GraphQl 써보기(1)
GraphQl, Apollo Client를 사용
2023-04-29
GraphQL 사용
Apollo client를 사용합니다.
Apollo Client는 GraphQL을 사용해 로컬 및 원격 데이터를 모두 관리할 수 있습니다. (상태 관리 라이브러리)
React에 Apollo Client 연결
npm install @apollo/client graphql
index.ts 또는 App.ts 에서 작업을 진행합니다.
const client = new ApolloClient({
uri: "https://~/graphql",
cache: new InMemoryCache(),
});
다음과 같이 ApolloClient를 초기화 하고 uri와 cache 인스턴스를 전달합니다.
uri에 서버주소를 작성합니다. endpoint를 따로 지정하지 않았다면 /graphql이 됩니다.
사내에서는 proxy를 사용하기 때문에 endpoint를
const client = new ApolloClient({
uri: '/api/graphql',
cache: new InMemoryCache()
})
로 작성해주시면 됩니다.
function App() {
return (
{...}
<ApolloProvider client={client}>
<DefaultRoutes />
</ApolloProvider>
{...}
)
}
react app에 전역으로 사용하기 위해서는 ContextApi를 사용하는 것 처럼 ApolloProvider로 앱을 감싸면 됩니다.
백엔드 데이터 읽기
이제 client는 데이터를 가져올 준비가 되었습니다.


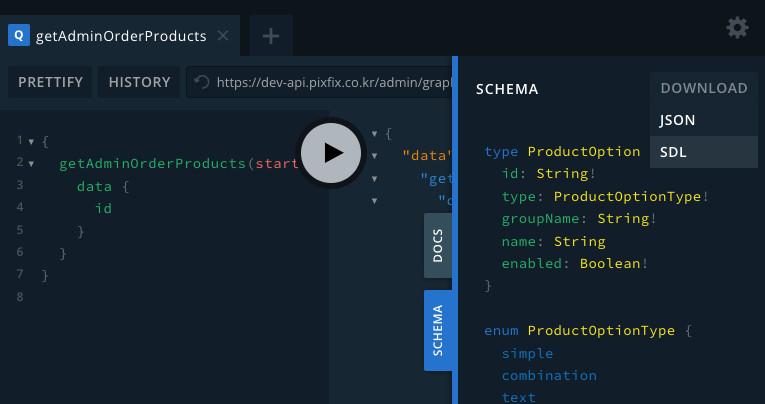
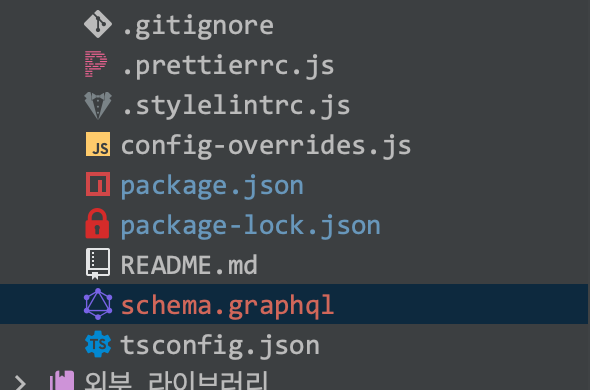
playground에서 정의된 schema를 다운로드 받아 프로젝트 root에 위치시킵니다.
// const client = ...
client
.query({
query: gql`
query {
getAdminOrderProducts {
data {
id
status
}
}
}
`
})
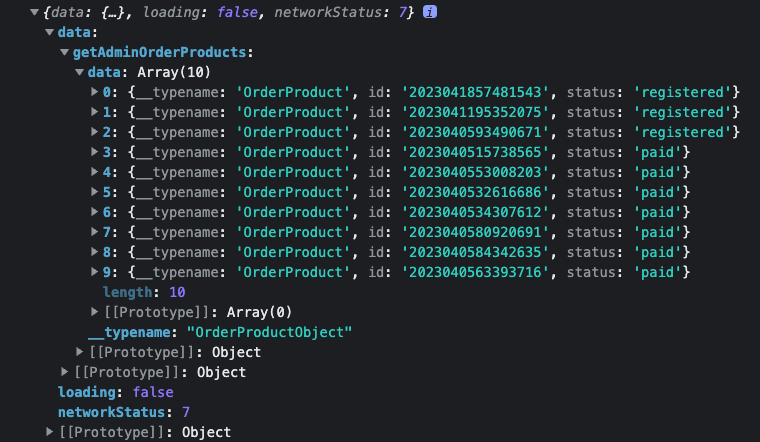
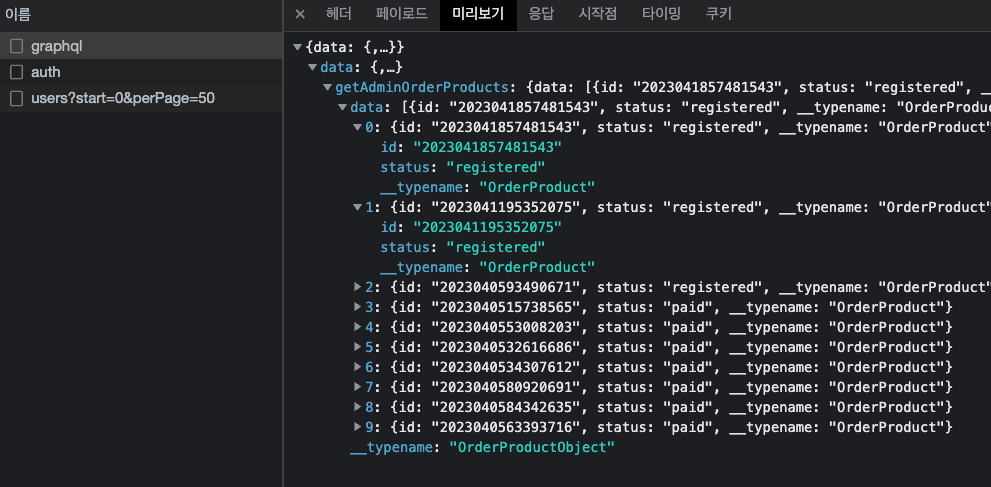
.then((response) => console.log(response))
.catch((error) => console.log(error))
간단하게 불러올 수 있는 방법입니다. playground에 정의된 query를 요청하면 타입과 함께 요청한 쿼리들이 response에 담깁니다.


필드별로 분리하여 요청할 수 있습니다.
import {gql, useQuery} from '@apollo/client'
const ORDER_QUERY = gql`
query {
getAdminOrderProducts {
data {
id
status
}
}
}
`
const {loading, error, data} = useQuery(ORDER_QUERY)
variables로 arguments를 지정할 수 있습니다.
useQuery에 옵션 variables은 GraphQL 쿼리에 전달하려는 모든 매개변수를 포함하는 객체입니다.
아래와 같이 매개변수를 지정할 수 있습니다.
const ORDER_QUERY = gql`
query getAdminOrderProducts($start: Int!, $perPage: Int!) {
getAdminOrderProducts(start: $start, perPage: $perPage) {
data {
id
status
product {
id
}
createdAt
}
total
}
}
`
const {data, loading} = useQuery(ORDER_QUERY, {
variables: {
start: 0,
perPage: 20
}
})
지금까지는 백엔드의 데이터를 읽는 방법이었습니다.